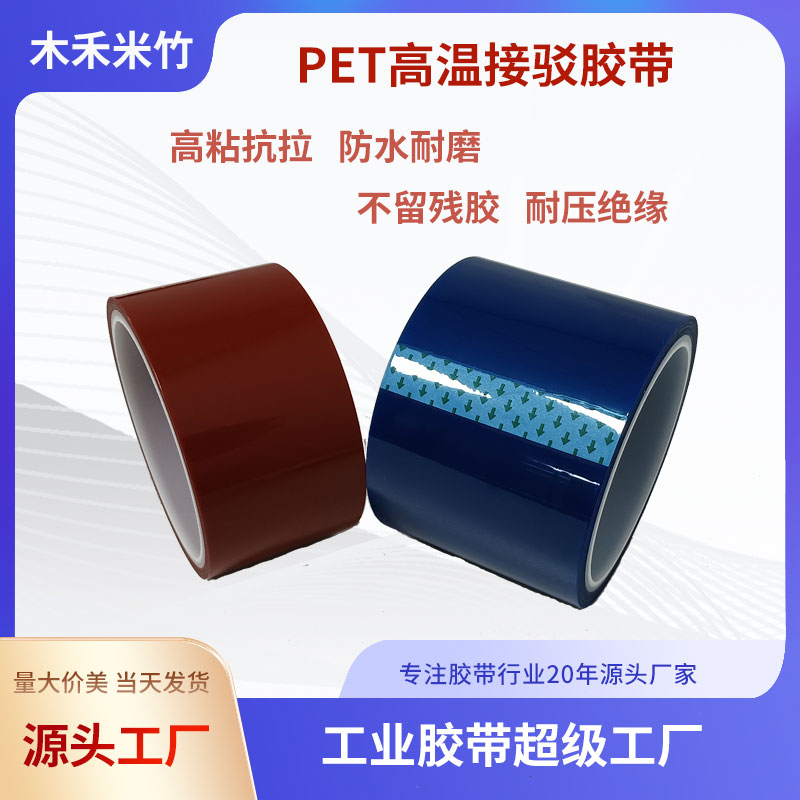
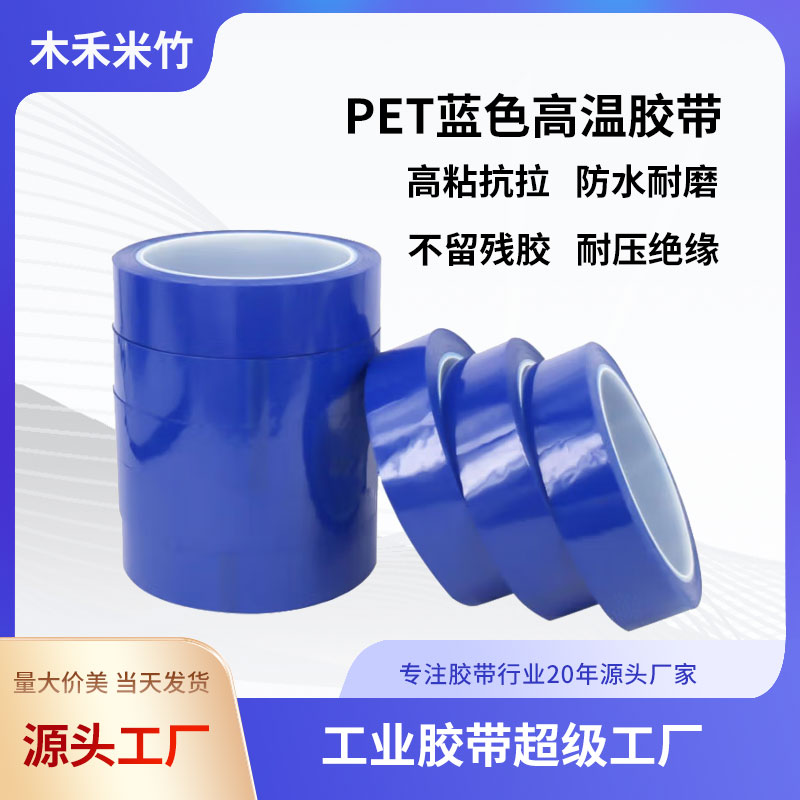
专业的胶粘制品制造厂家
- 给客户专业的意见,抗强耐用,抗摔耐撕,致力于制造质量好的胶粘制品
-
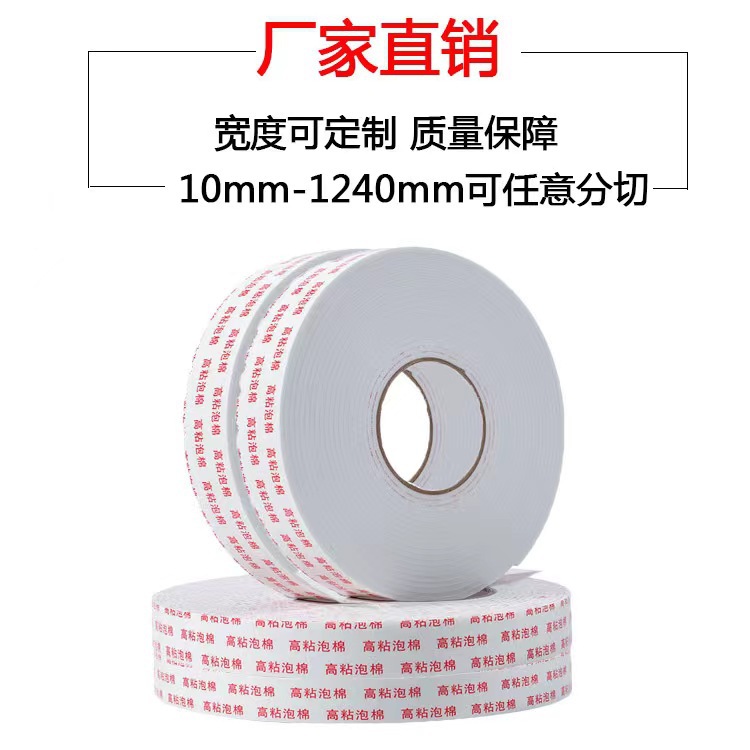
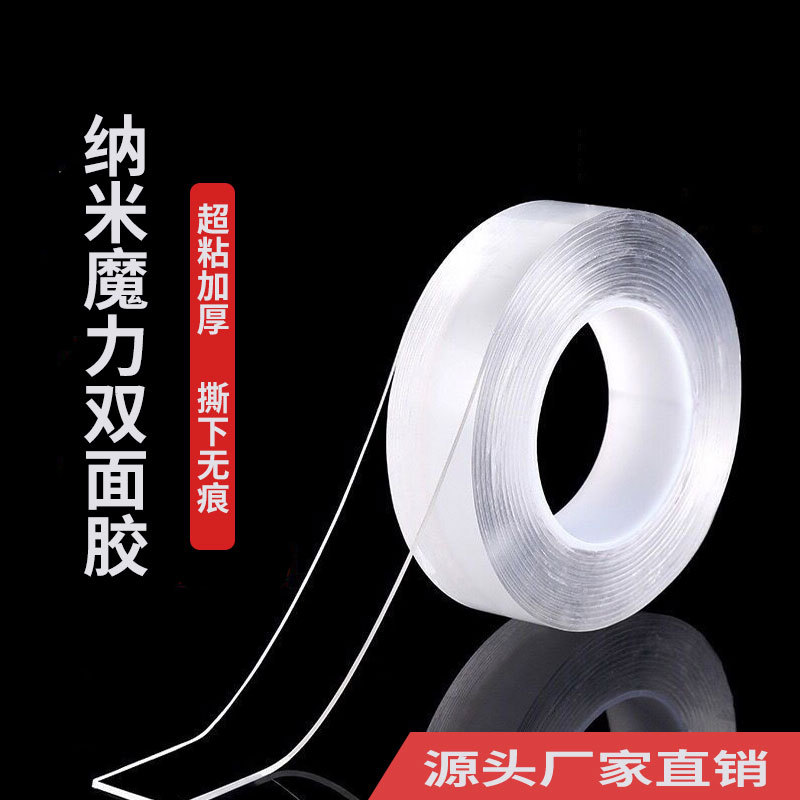
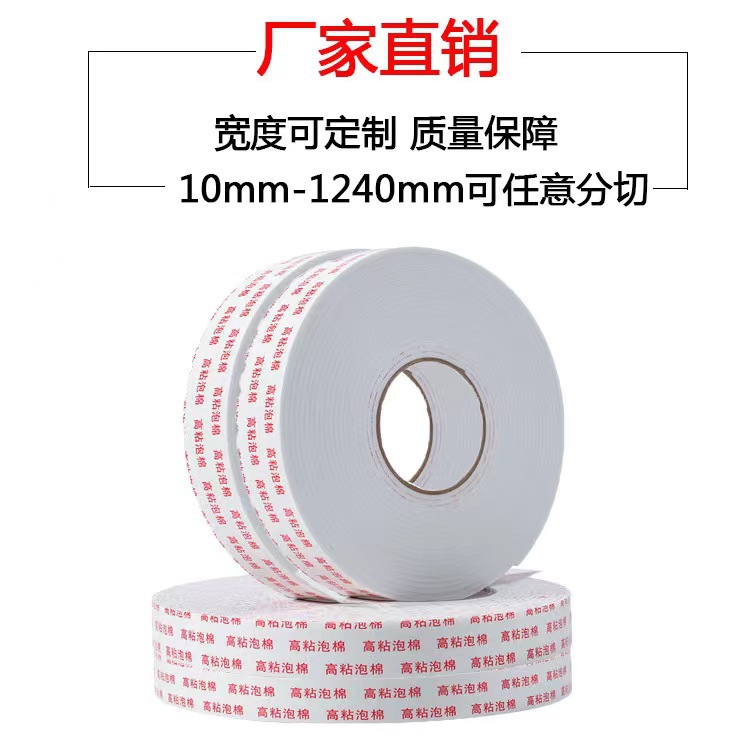
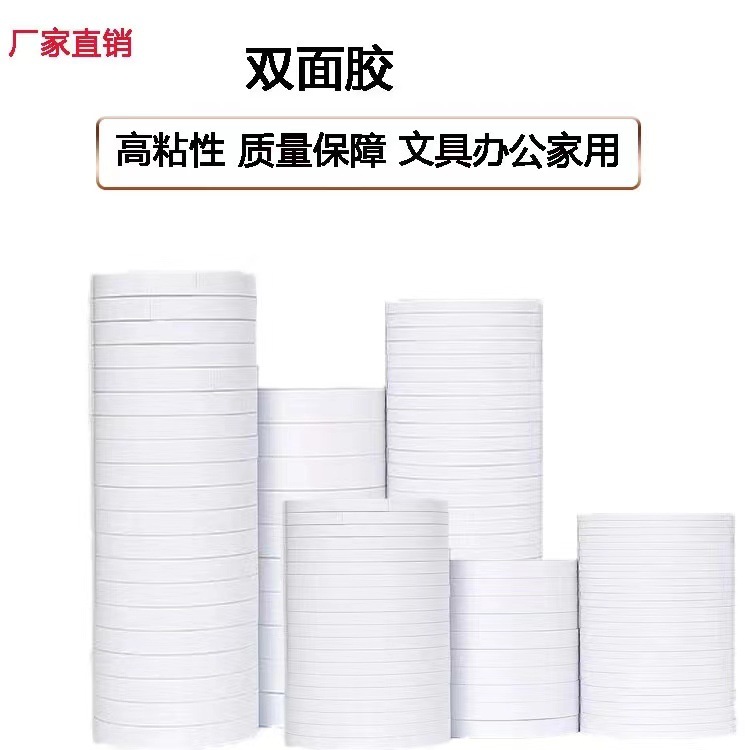
专业选材
给客户专业的意见,从产品的材质密度、功能、颜色等不同特点进行挑选
-
按需定制
支持来图来样加工生产,特殊规格可按需定制,快速出样
-
严抓质检
产品按照行业高标准生产,多道检验工序层层把关,确保产品质量优良率
-
发货迅速
一天出样,三天出货,从需求确认样品交付,到批量生产交货一对一贴心服务


































































 添加微信咨询
添加微信咨询